Markdown 标题
Markdown 标题有两种格式。
1、使用 = 和 - 标记一级和二级标题 = 和 - 标记语法格式如下:
我展示的是一级标题
我展示的是二级标题
使用 # 号标记 使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
Markdown 列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
- 第一项
- 第二项
-
第三项
-
第一项
- 第二项
-
第三项
-
第一项
- 第二项
- 第三项 显示结果如下:
有序列表使用数字并加上 . 号来表示,如:
- 第一项
- 第二项
- 第三项
列表嵌套
列表嵌套只需在子列表中的选项前面添加两个或四个空格即可:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
| 以上代码显示结果如下: |
对齐方式
我们可以设置表格的对齐方式:
-: 设置内容和标题栏居右对齐。 :- 设置内容和标题栏居左对齐。 :-: 设置内容和标题栏居中对齐。 实例如下:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
| #Markdown 代码 | ||
| 如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如: |
printf() 函数
代码区块
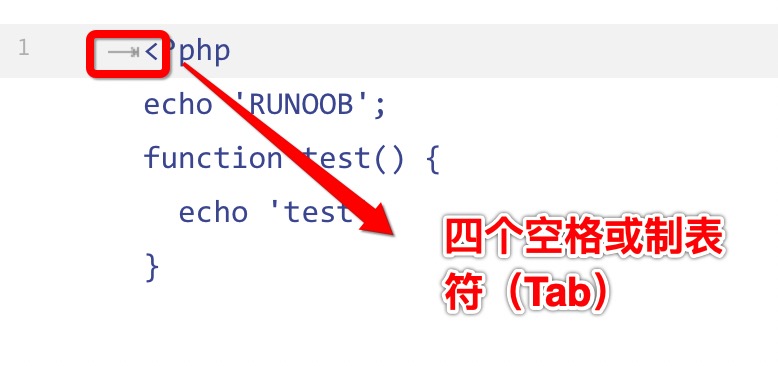
代码区块使用 4 个空格或者一个制表符(Tab 键)。
实例如下:
 显示结果如下:
显示结果如下:
你也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
$(document).ready(function () {
alert('RUNOOB');
});
Markdown 图片 Markdown 图片语法格式如下:
开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
使用实例:

 显示结果如下:
显示结果如下:
当然,你也可以像网址那样对图片网址使用变量:
这个链接用 1 作为网址变量 RUNOOB. 然后在文档的结尾为变量赋值(网址)
显示结果如下:
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 标签。

Markdown 高级技巧
支持的 HTML 元素 不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:
等 ,如:
使用 Ctrl+Alt+Del 重启电脑 输出结果为:
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
文本加粗 ** 正常显示星号 ** 输出结果为:
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线 ` 反引号 * 星号 _ 下划线 {} 花括号 [] 方括号 () 小括号
井字号
- 加号
- 减号 . 英文句点 ! 感叹号
公式
Markdown Preview Enhanced 使用 KaTeX 或者 MathJax 来渲染数学表达式。
KaTeX 拥有比 MathJax 更快的性能,但是它却少了很多 MathJax 拥有的特性。你可以查看 KaTeX supported functions/symbols 来了解 KaTeX 支持那些符号和函数。
默认下的分隔符:
$...$ 或者 (...) 中的数学表达式将会在行内显示。 $$...$$ 或者 [...] 或者 ```math 中的数学表达式将会在块内显示。
$$ \begin{Bmatrix} a & b \ c & d \end{Bmatrix} $$ $$ \begin{CD} A @>a>> B \ @VbVV @AAcA \ C @= D \end{CD} $$